The Code Pane is a command line, not a text editor
Sun 11 Sep 2011 10:37 EDT
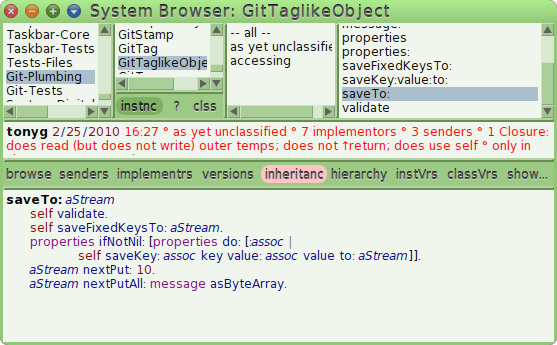
The system browser in Cuis, a dialect of Squeak Smalltalk, looks like this:

Notice that there is no UI for creating new methods!
There’s a strange and subtle shift in UI design thinking in effect here. Instead of the purpose of the code pane being to “edit some little snippet of code already associated with the current class”, thereby necessitating UI for creating new methods, its purpose is to “interpret any submitted piece of code in the context of the current class”, thereby permitting both definition of new methods and updates to existing methods.
Whenever you type new text into the code pane and accept the changes
(by pressing M-s), it compiles whatever text is present as if it
were a method definition in the selected class. If that happens to be
a new variation on saveTo:, so be it; if it’s an entirely new
method, no problem, a new method is compiled and inserted into the
class’s method dictionary.
The code pane is really a procedure, accepting arbitrary method source code and having the side effect of compiling that code in the context of the currently-selected class.
The system browser has been this way in Smalltalk since 1980. It’s eye-opening to contrast it with the rigidly file-oriented editors present in IDEs from other systems, from Emacs and Vi up through IntelliJ IDEA and Eclipse.

Comments (closed)
Extra evidence supporting your hypothesis: it can be convenient to evaluate expressions halfway through writing a method, instead of opening up a Workspace and trying the code out there.
Great point, and this is just one example of the advantages of a uniform environment. Even in the Transcript (like Smalltalk's system console), you can execute arbitrary expressions! It's simple and intuitive because it's just like the real world - you can write notes on any piece of paper you happen to have around, instead of needing special paper depending on what sentences you want to write. And the developer's mind, freed from switching context, can focus fully on what they want to say.
Sure, the Code Pane is an environment for defining and executing code. It's also a broken metaphor that, as a long-time Smalltalk developer, I hate. It is an ugly hack rather than a well-thought out logical user interface.
The way it should work is that the code pane in the browser should be the viewer and editor for the /currently selected object/ in the selectable panes above: category, class, documentation, method category, method. Creating a new one of these objects should be an action, possibly in a context menu. Changing the name of the method in the code pane should /rename/ it, not define a new method (although admittingly creating a new method is less destructive).
Currently the code pane has several "modes", and the user must guess as to which mode it is in by looking at its contents. This is just bad and non-intuitive UI design. For example, if you replace the text of a class definition (select all, delete, type stuff) with a new method definition, it won't work. Instead, you need to put it in "method editing" mode by first selecting some other method.
Also, as a new user, it is completely unintuitive as to how to define a new method. You can right-click through context menus for as long as you like; they aren't going to help.